Personnels des organismes publics et des entreprises - Grand public
-

Il est rappelé qu’il s’agit ici de recommandations destinées à chacun (simple particulier, salarié d’une entreprise, agent d’une administration…).
Les recommandations qui suivent concernent donc les sites personnels, les blogs, les pages alimentées dans le cadre d’un système de gestion de contenus (CMS) défini par des professionnels.
Pour les professionnels d’Internet (concepteurs de sites, webmestres…) et les professionnels de la communication, le niveau d’exigence est plus élevé : ils se doivent de respecter scrupuleusement les règles d’accessibilité contenues dans le Référentiel général d’amélioration de l’accessibilité (RGAA) lui-même fondé sur la norme internationale WCAG 2.2 (Web Content Accessibility Guidelines).
Mettre en forme
- Ne pas justifier le texte.
- Éviter les sauts de lignes multiples.
- Utiliser des polices lisibles et clairement dessinées.
- Proscrire les polices fantaisistes (exemple de police à éviter).
- Réserver l’usage du gras aux titres ou à de rares passages sur lesquels on veut mettre l’accent.
- Conserver les accents sur les lettres capitales.
Structurer correctement les pages Web
- Utiliser correctement la hiérarchie des titres : pour être accessibles, les pages Web doivent être correctement structurées grâce à l’utilisation pertinente de la hiérarchie des titres h1, h2 ... hn
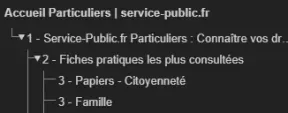
Exemple de hiérarchie correcte où h1 précède h2 qui précède h3. :

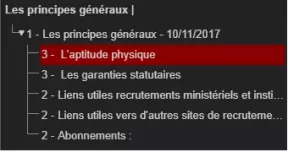
Exemple de hiérarchie incohérente avec des titres h3 précédant un titre h2 :

- Utiliser de vraies listes à puces ou à numéros.
Donner une alternative aux éléments non textuels (photos, graphiques, diagrammes…)
- Images décoratives/illustratives : le texte de remplacement doit être vide.
- Images porteuses d’information : rédiger un texte de remplacement donnant une information égale ou équivalente à celle de l’image (si cette information figure déjà sous forme de texte dans la page, le texte de remplacement peut être vide).
- Éviter les images textes, c'est-à-dire les images contenant du texte (exception admise : les logos).
- Pour une image-lien, le texte de remplacement doit permettre de comprendre la fonction et la destination du lien.
La plupart des outils de publication sur Internet (Wordpress, Drupal, Joomla…) permettent, lors de l’insertion d’images, d’ajouter un texte de remplacement ; il suffit de penser à renseigner correctement la zone.
Quelques règles importantes pour un texte de remplacement efficace :
- être concis et précis :
- se centrer sur les informations nécessaires à la bonne compréhension par une personne déficiente visuelle ;
- pour améliorer la restitution vocale par les lecteurs d’écran, il est conseillé de mettre un point à la fin de chaque ligne du texte de remplacement ;
- ne pas commencer par « image de », cette indication étant déjà donnée par le lecteur d’écran ;
- exemple de texte de remplacement inadapté : « photo des intervenants »
- exemple de texte de remplacement adapté : « les intervenants : deux femmes blanches, une femme noire ; deux hommes blancs ».
N’utiliser les CAPTCHAs qu’avec précautions
NB : ce paragraphe n’est destiné qu’à des utilisateurs très avertis envisageant de recourir à des CAPTCHAs.
Un CAPTCHA est un test utilisé pour vérifier que c’est un utilisateur humain qui répond, et non un ordinateur.
Le test utilise souvent des images contenant du texte déformé, mélangé avec d'autres formes ou utilisant des jeux de couleur altérées, que l'utilisateur est invité à retaper.

Ces textes ne sont pas accessibles aux personnes déficientes visuelles.
D'autres formes de tests, basées sur des questions logiques (par exemple « combien font six fois trois » ou encore « cochez la case si vous n’êtes pas un robot ») sont par contre accessibles. Les CAPTCHA fondés uniquement sur des extraits sonores ne sont pas accessibles aux déficients auditifs.
Si l’on utilise un CAPTCHA image, il est impératif de proposer également un autre moyen, accessible, permettant d’accéder au contenu.
Utiliser correctement les couleurs et les contrastes
- Utiliser des couleurs bien contrastées, en veillant notamment à ce qu’il y ait un contraste suffisant entre la couleur du texte et la couleur d’arrière-plan.
- Éviter l'utilisation de la couleur seule pour donner ou faire ressortir une information (par exemple le fait qu’une valeur est négative ne doit pas être indiqué par le seul emploi de la couleur rouge – utiliser le signe moins).
Pour apprécier si les couleurs sont correctement utilisées, il existe l’outil Colour contrast analyser téléchargeable gratuitement.
Écrire des liens de manière explicite
- Rédiger des intitulés de liens explicites : l’intitulé d’un lien, c'est-à-dire le texte du lien tel qu’il est affiché à l’écran, doit être clair et compris indépendamment du texte qui l’entoure.
- Les intitulés de liens suivants sont donc à proscrire : « Lire la suite », « En savoir plus », « Cliquez ici » …
- Il est préférable d’avoir des intitulés du type « consulter les statuts de l’association » ou « voir la biographie de Maurice de La Sizeranne ».
- Annoncer les liens qui déclenchent l’ouverture d’une nouvelle fenêtre ou d’un nouvel onglet : pour ce type de liens, une mention du type « (nouvelle fenêtre) » doit être ajoutée pour prévenir l’internaute.
- Limiter le nombre de liens présents sur chaque page (s’efforcer de ne pas dépasser quelques dizaines).
Faciliter la navigation et veiller à l’ergonomie
- La navigation dans l'ensemble du site doit pouvoir se faire en utilisant exclusivement le clavier car les personnes aveugles ou très malvoyantes ou encore certaines personnes touchées par un handicap moteur ne peuvent pas utiliser la souris.
- Le titre de chaque page permet d'identifier le site ainsi que le contenu de la page.
- Les champs des formulaires doivent être correctement étiquetés.
- Permettre à l’internaute de rester dans le navigateur pour accéder à l’information, d’une part en privilégiant le recours à des pages html par rapport à des documents à télécharger, d’autre part en utilisant les possibilités d’ouverture de divers fichiers (audio, vidéo, Word, pdf…) dans le navigateur.
Maîtriser le recours aux documents bureautiques à télécharger
Le recours à des documents bureautiques à télécharger doit être strictement réservé aux cas où cela se justifie :
- document à compléter ;
- document modèle ;
- document dont la mise en forme doit absolument être respectée ;
- document très long pour lequel la lecture avec Word peut être plus aisée.
À retenir : on ne doit jamais recourir au téléchargement d’un document Word (ou pdf) simplement pour s’éviter l’effort de mettre l’information au format html.
Le format odt, produit par LibreOffice, est à éviter car, à la différence des formats docx ou pdf, il ne peut pas être lu sur tablette ou sur smartphone.
Par rapport à une page html, le recours à un pdf présente les inconvénients suivants :
- perte du positionnement dans l’arborescence (pas de fil d’Ariane) ;
- en cas d’agrandissement dans le navigateur, pas de renvoi à la ligne automatique (à la différence du html)
- sur tablette, impossibilité de rechercher un mot dans un pdf ouvert dans le navigateur.
Les intitulés des liens de téléchargement des fichiers doivent comporter les informations suivantes :
- titre du fichier ;
- format du fichier ;
- poids du fichier ;
- langue du fichier (si différente de la langue principale de la page).
- Ex : Le rapport annuel 2018 (Pdf - 5.35 Mo)
Rendre accessibles les vidéos
Les vidéos peuvent être rendues accessibles :
- soit par une transcription textuelle (solution la plus simple) ;
- soit par une audiodescription à destination des personnes déficientes visuelles et un sous-titrage à destination des déficients auditifs
Cette œuvre est mise à disposition selon les termes de la Licence Creative Commons Attribution - Partage dans les mêmes conditions 4.0 International (CC BY-SA 4.0)
Merci de transmettre vos commentaires et suggestions à :
accessibilitenumerique@avh.asso.fr.
À lire aussi